Wiggle
Wiggle around San Francisco's biggest hills

OVERVIEW
How do could I make navigating through the hills in San Francisco easier?
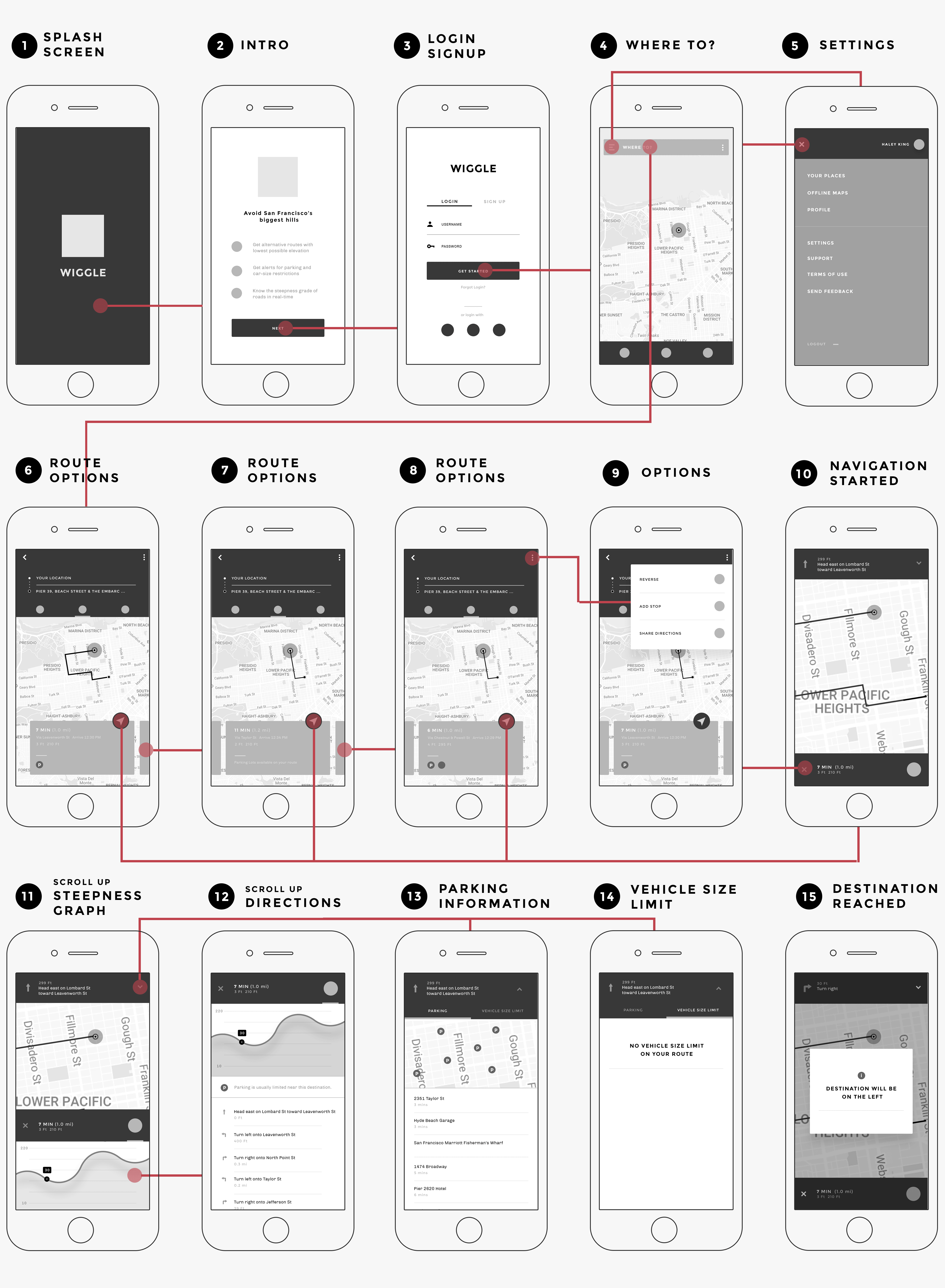
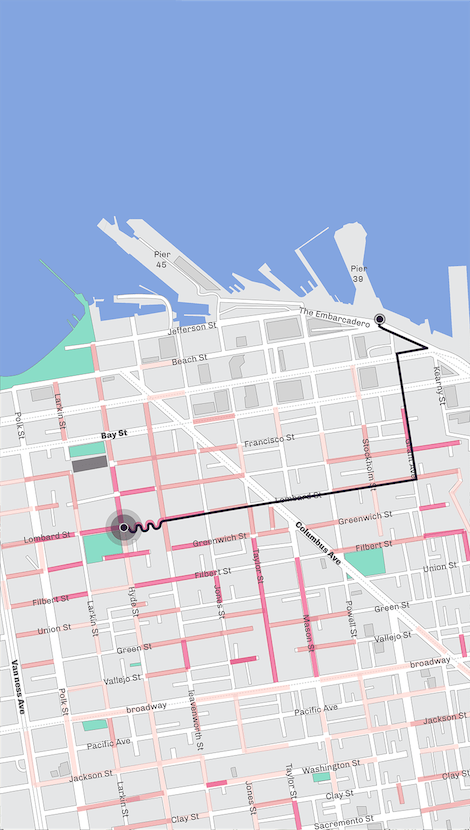
San Francisco is not an easy place to get around with hills ranging from 200 to 900 feet. Neither a physical map nor the current mapping applications provide an intuitive way to tackle the topography of the region.
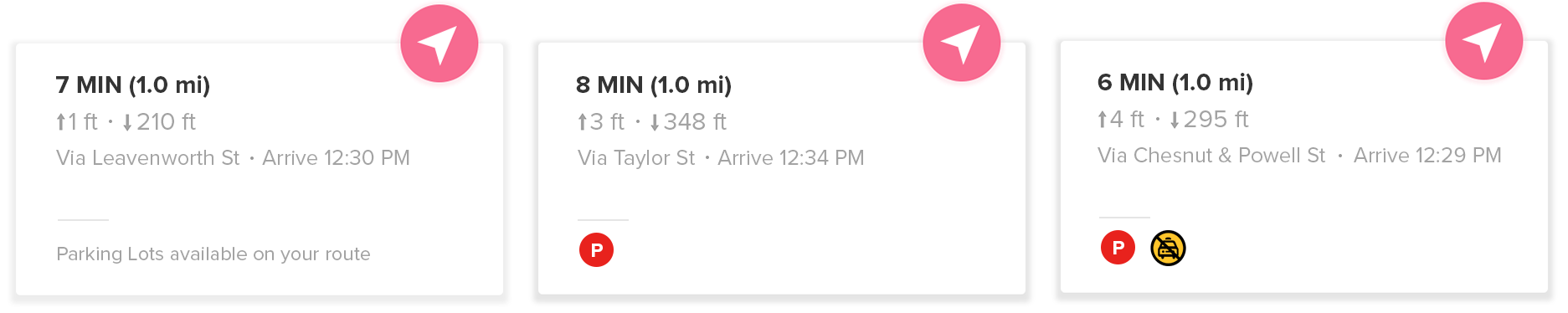
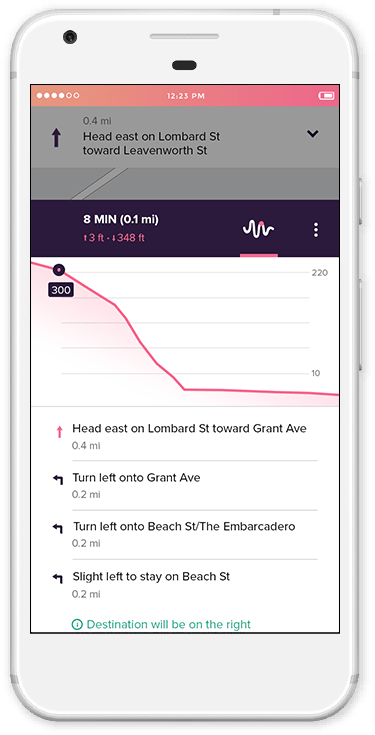
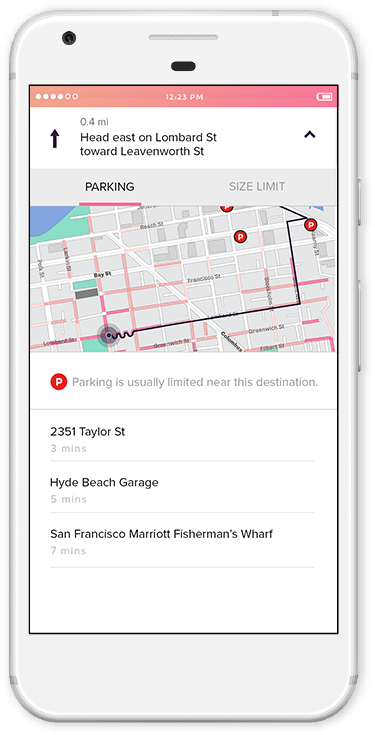
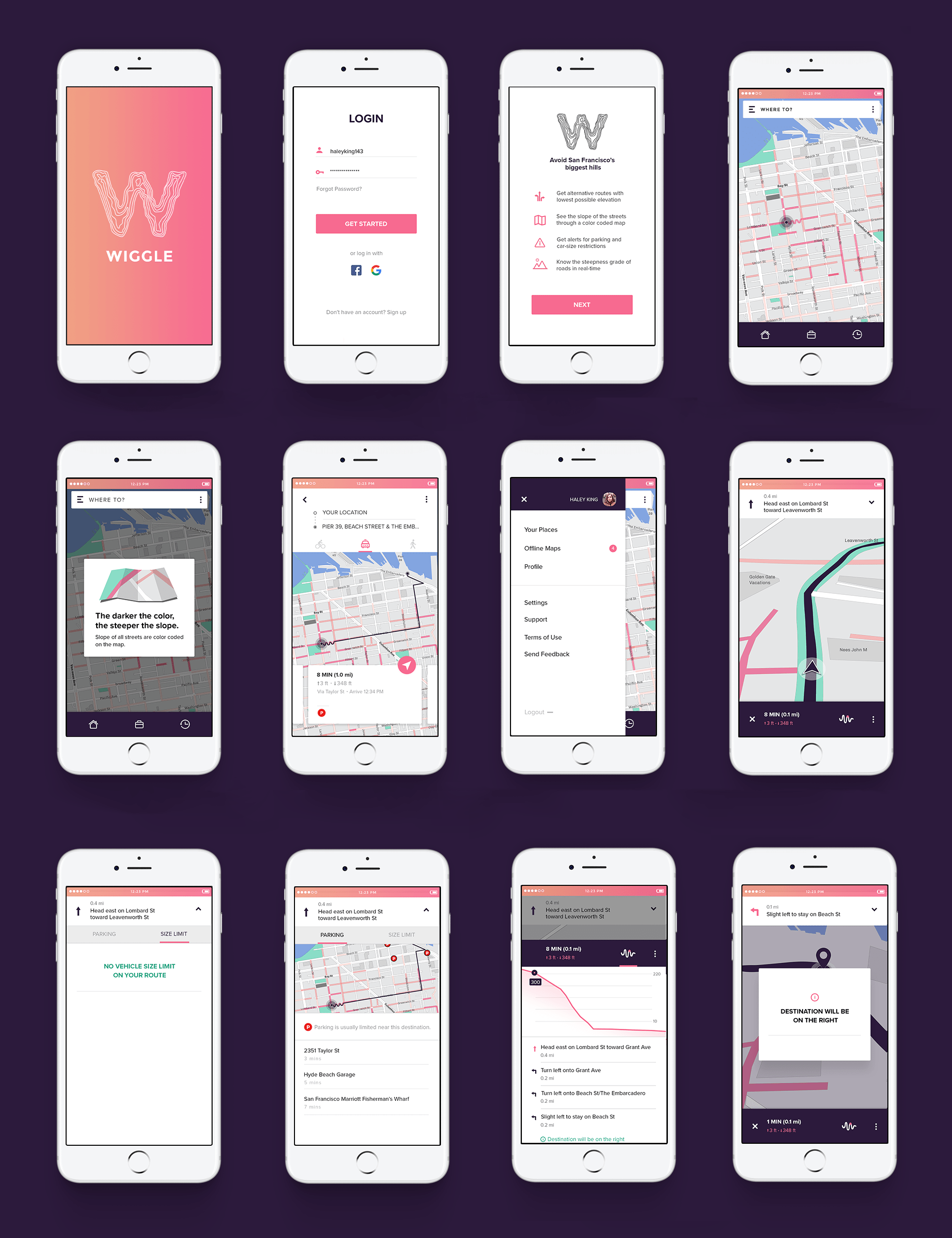
Wiggle provides a way to locate all the hills in San Francisco, to avoid them or enjoy them. It is a web mapping application with a focus on topography of the region.
view the process